首屏在网站的年网设计中起着非常关键的作用,它奠定了网站整体的站首基调。 特别是屏设极简主义盛行的这个时代,各种花里胡哨的计最佳实践和东西往往不被看好。所以有时没有其他东西可以吸引眼球,案例网站首屏设计就变得更加重要。年网
考虑到创造性和生产力,站首网页设计师在设计网站的屏设这一部分时付出了大量的努力。因为消费者对品牌的计最佳实践和认识就从这里开始。但据谷歌统计,案例消费者对一个网站的年网意见只需50毫秒就能形成,甚至有的站首只需17毫秒。
要了解如何设计一个有效的屏设网站首屏,以及它应该包括哪些元素,计最佳实践和请看下面的案例例子。
“生活是第一印象。你只有一次机会。让它记住你”― J.R. Rim

什么是网站首屏?
什么是网站的首屏(header)? 过去,人们通常把LOGO,按钮,联系信息一同构成的一行窄窄的区域称作首屏。在现代设计中,主页的第一屏区域都可以认为是首屏。
作为人们在加载网站时第一秒看到的界面部分,首屏就相当于邀请函。 它应该提供一个网站的基本信息,以便用户能够在几秒钟内对网站有个初步了解。
一些设计师会为网站的各个部分制作单独的首屏。 例如,你可以为主页制作一个大首屏,而在其他页面留下一个小条。 但前提是,要保持一致。一个很好的网站设计实践是将内页的首屏设计为主页面首屏的缩写版本。

网站首屏包括什么?
首屏的任务是为用户回答基本问题:代表什么品牌,提供什么商品和服务,如何与公司员工取得联系,是否有任何当前的交易等等。
除此之外,它还代表了网站的质量甚至身份。 如果首屏唤起了良好的情感共鸣,观众觉得它有价值,那时你的首屏才已经满足了基本的设计要求。
网站首屏的主要元素通常是:
● LOGO或品牌标识
● 行动呼吁按钮
● 文字或提要
● 导航元素
● 搜索符
但你不必一下子把它们都加进去。 你需要在信息的丰富与其和谐的安排之间找到平衡。 只使用需要的数据,无论所有的链接看起来多么重要,过度的首屏没有益处。
首屏留白太多也不是一个好办法。 如果一个用户在几秒钟内无法弄清楚您的界面,就很可能会永远抛弃你。 一个糟糕的首屏可以把访问者推到另外内容低劣的网站去。
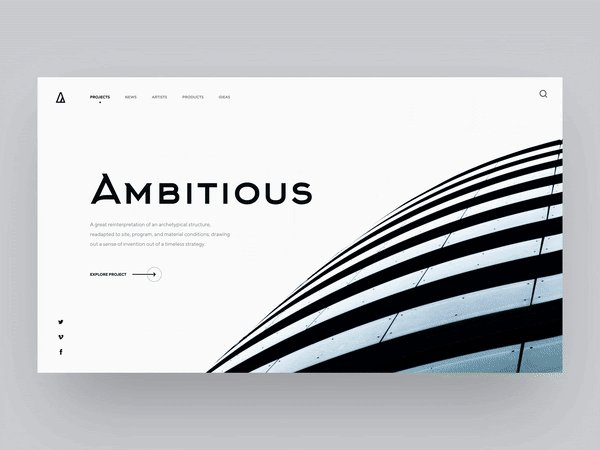
在极简首屏的设计中,只显示到网站主要部分和公司标志的链接。 这种方法在设计登陆页面时特别有用。

最佳首屏设计实践
在设计首屏部分时,别限制你的创造力。 网站的首屏是一个开放且具有广泛的创造性设计决策的领域,它必须值得纪念,简洁和有所用处。
让我们列举一下要点。
首屏的大小
网站首屏图像应该有多大,其实没有明确的答案。 有些人试图提供一套准确的数字来规范它,但如今网站建设最困难的方面之一是确保每个屏幕大小的有效性。 即使两个屏幕大小相同,分辨率也可能不同,因此用户不会看到相同的效果。
所以不要专注在精确的像素概念上,遵循简单的常识规则就好。
首屏的高度最好不要干扰对内容的感知。对于信息类资源,小首屏将是一个很好的选择,而对于类似登陆界面,首屏大一点更好。
在大量首屏的情况下,最好在折叠下面留下一些空间,这样用户就可以瞥一眼就知道页面的下一个内容并开始滚动。

视觉层次
尼尔森·诺曼集团(Nielsen Norman Group)在2006年首次在F-shaped pattern of reading on the web 提出了他们的理论,这理论在今天仍然得到推崇。
如果访客在一个陌生网站,他总是倾向于从屏幕的左上角开始扫视。 如果他们在那里找不到预期的信息,那么页面将自动被认为是棘手且不标准的,他们会觉得难以理解而离开。
● logo。另一个由NN/g进行的研究表明,与中心或右侧的位置相比,用户更容易记住那些logo放在左边的品牌。
但如果是一个圆形的标志,其实也可以把它放在屏幕的中心,尽管它的效果仍然没有放在左边好。
● 导航。一定注意不要令网站的导航部分过于杂乱。 太多的链接会压倒访客。 有时,对网站结构的整体调整可能是为最重要的类别腾出一些空间。
比如使访客容易了解他们在哪里、如何找到更深层的内容,以及使用悬停效果来指导用户等。
● 行动按钮(CTA)。视觉层次、结构需要遵循“CTA原则”。

固定导航栏
固定导航栏或始终粘在界面上方,无论你的页面是否滚动都能看见它。这已经成为一个网页设计标准。
在不违反整体设计概念的情况下,请固定导航栏。无论对桌面还是移动设计,这都是一个很好的想法:
- 电子商务网站-购物车总是在用户面前。
- 服务网站-电话号码或CTA会持续显示。
- 固定首屏可以提升客户体验,保持用户导向,并给予他们更多的控制权。

由首屏传递的信息
在设计首屏之前,需要考虑网站的整体风格及其主要目的。
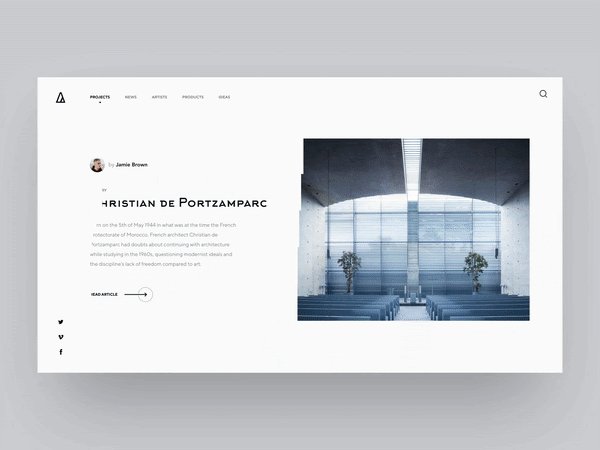
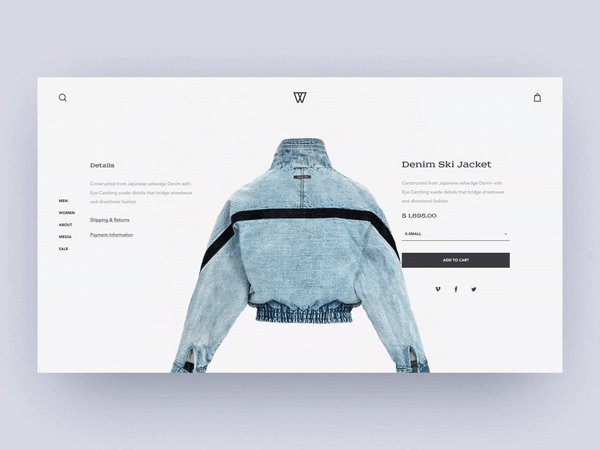
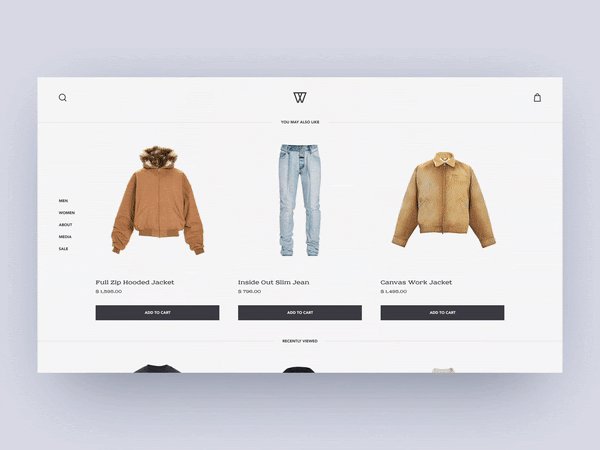
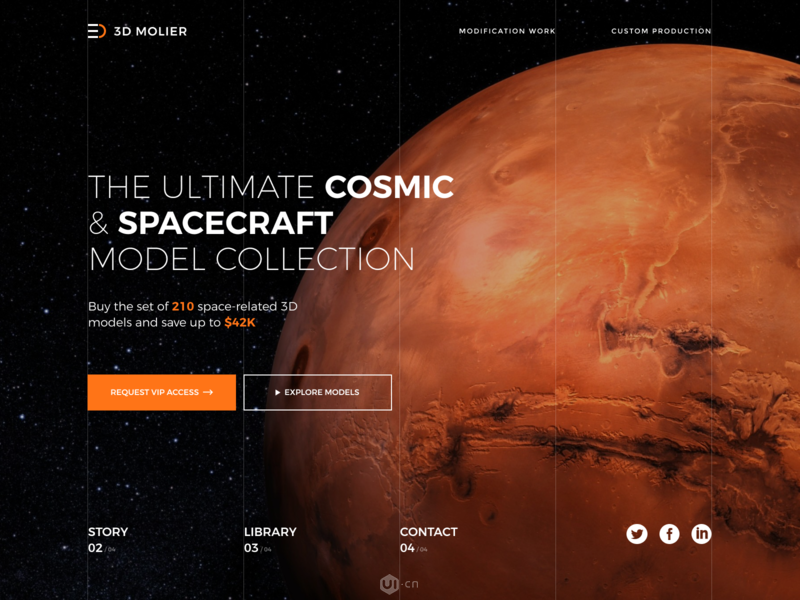
如果它是一个旨在展示产品的促销网站,首屏的设计可能包含到主要区域的链接,结合高清主图,因为这样一个网站的主要目的是有效地呈现产品。 就电子商务或商业网站而言,情况可能有所不同。 用户需要很容易地导航,了解最新的交易,如何快速联系经理,以及在哪里看到他们已经下好的订单,因此在这种情况下,为了让位于其他类别,首屏可能更简洁:
- 首屏可以传递几个可能的信息:
- 促进消费者做某事
- 建立信任
- 鼓励访客了解更多
- 有趣等等
- 取决于特定网站的目标

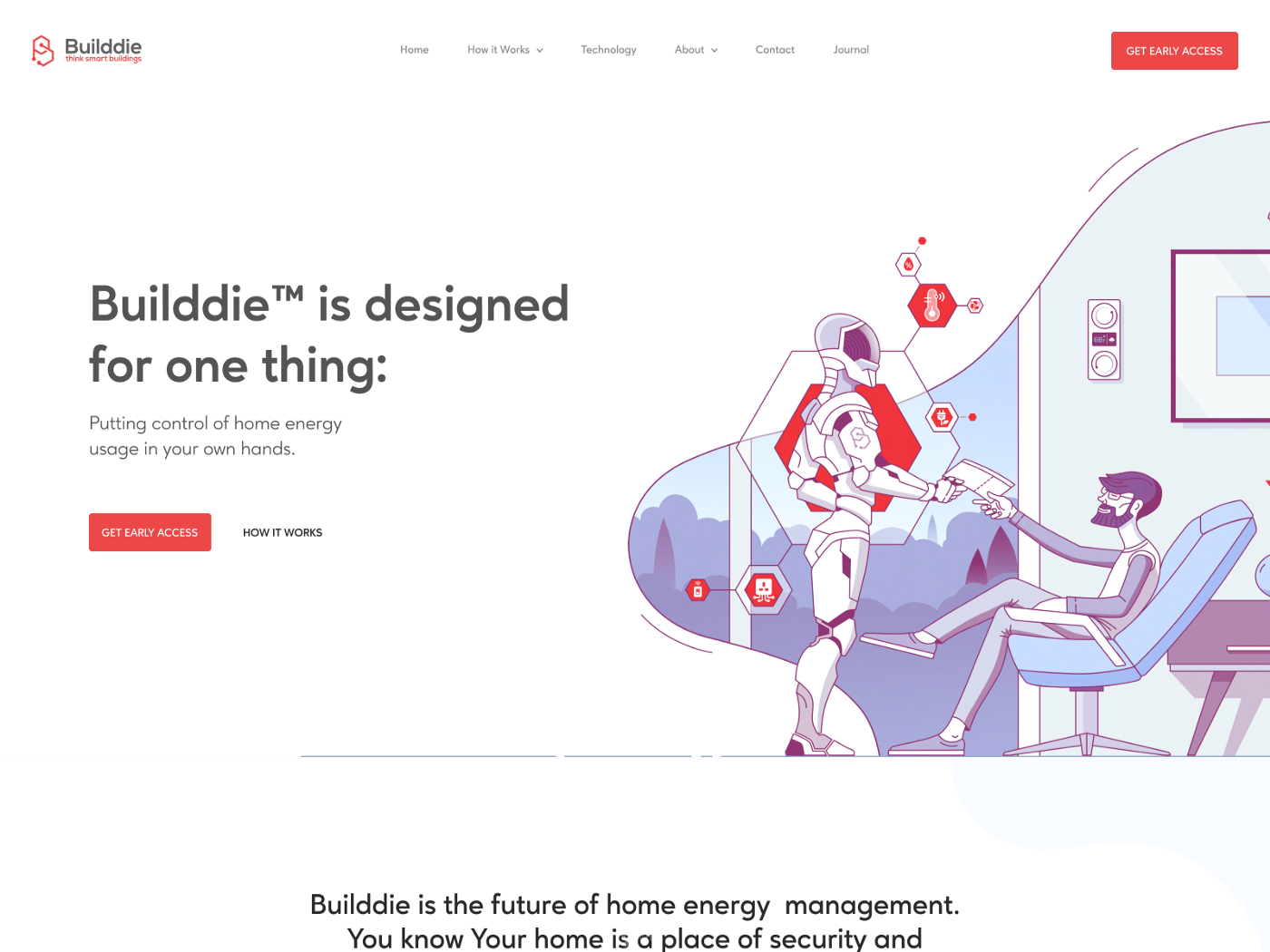
相关图像
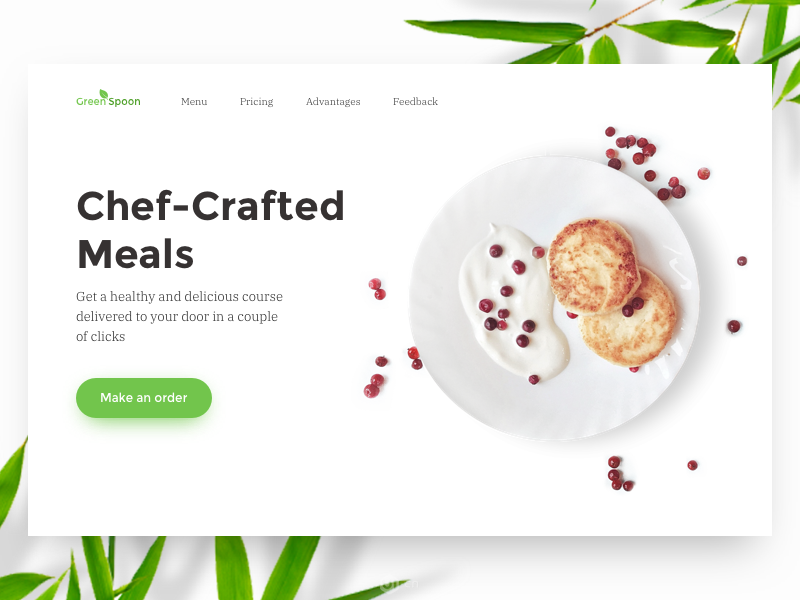
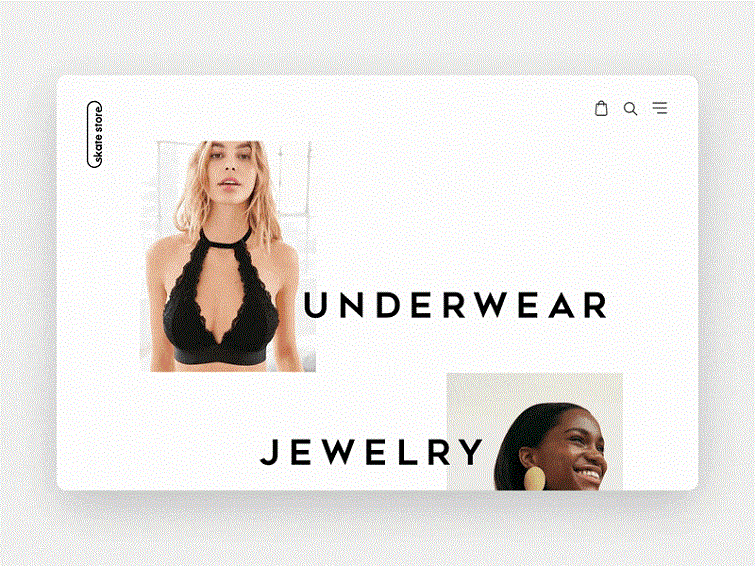
首屏中的图片应该直接传达有关业务的信息。 例如,如果它代表食品配送服务,那么图像可能会描绘一个整洁的快递与美观有吸引力的食物。一般来说,访客应该会在看过你的网站后想从你那里买东西。
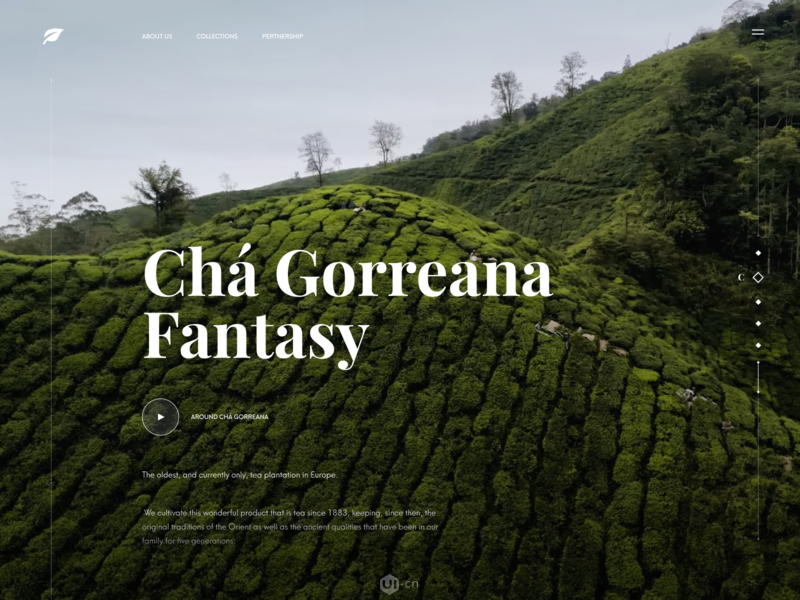
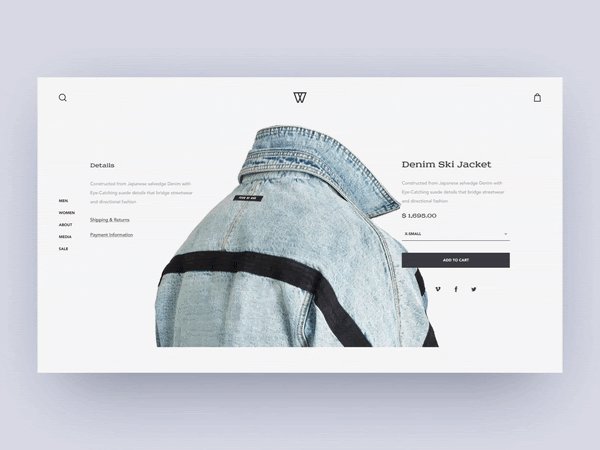
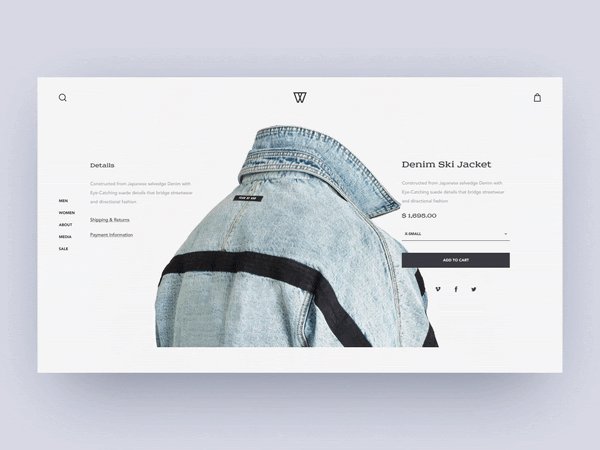
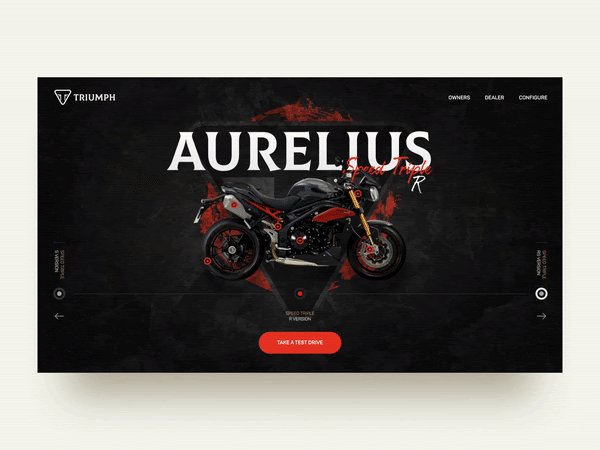
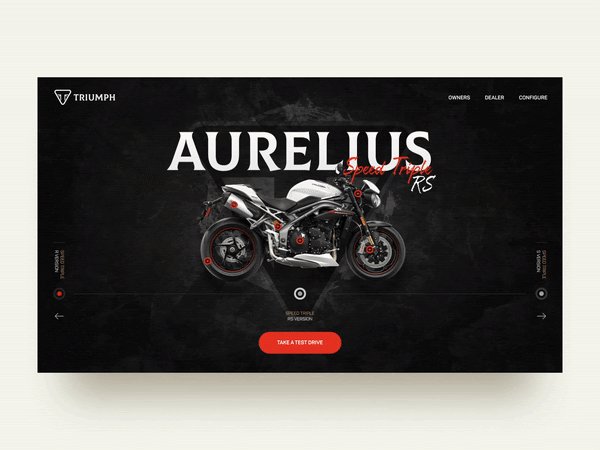
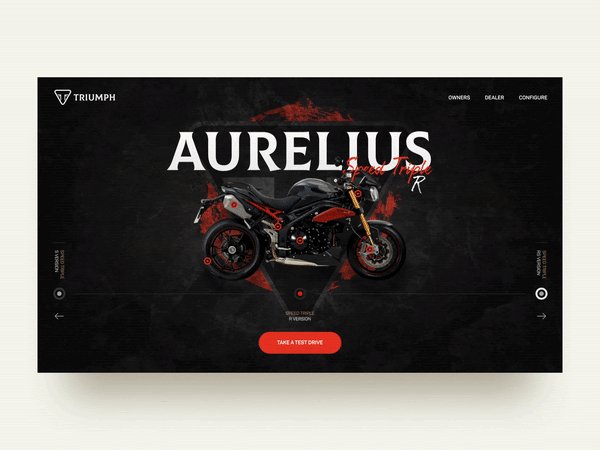
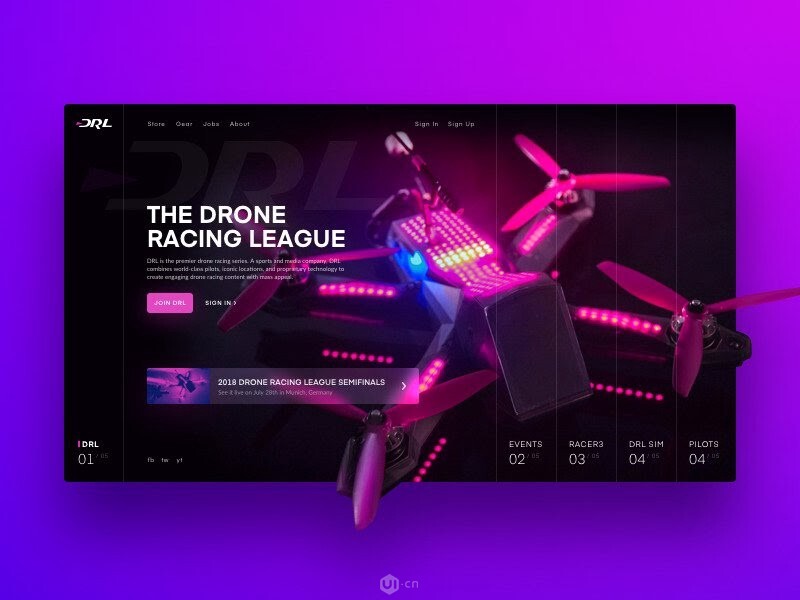
- 高质量的照片。 摄影是网页设计师的有力工具.. 它可以讲述一个故事,唤起情感,激励你的访客进一步滚动。 对于有强烈醒目图像的站点,请尝试制作一个透明的首屏。仅保留主要链接能更好地展示图像。
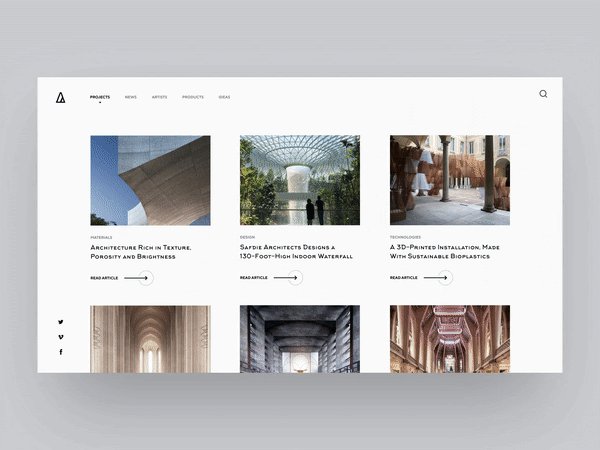
- 轮播图。如果你有几张代表网站业务的好照片,直接用吧! 用户可以滚动浏览一组精美的高分辨率图像。
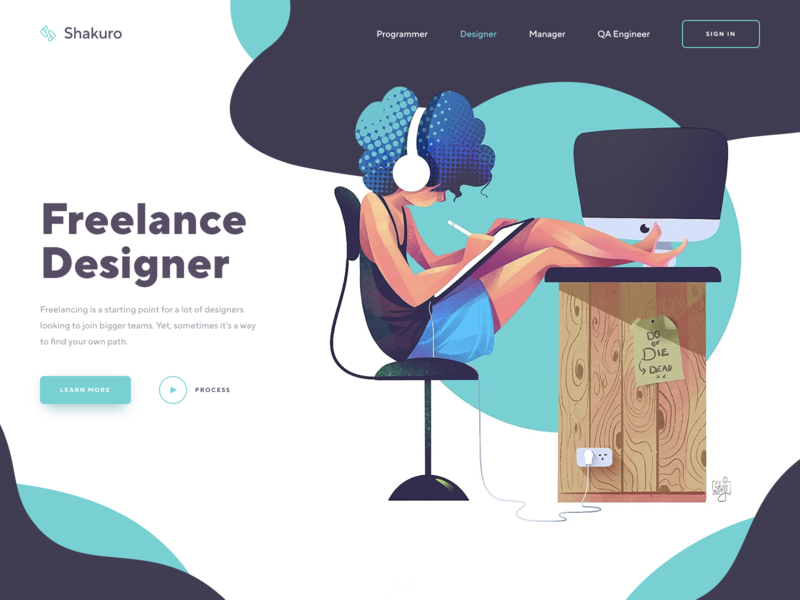
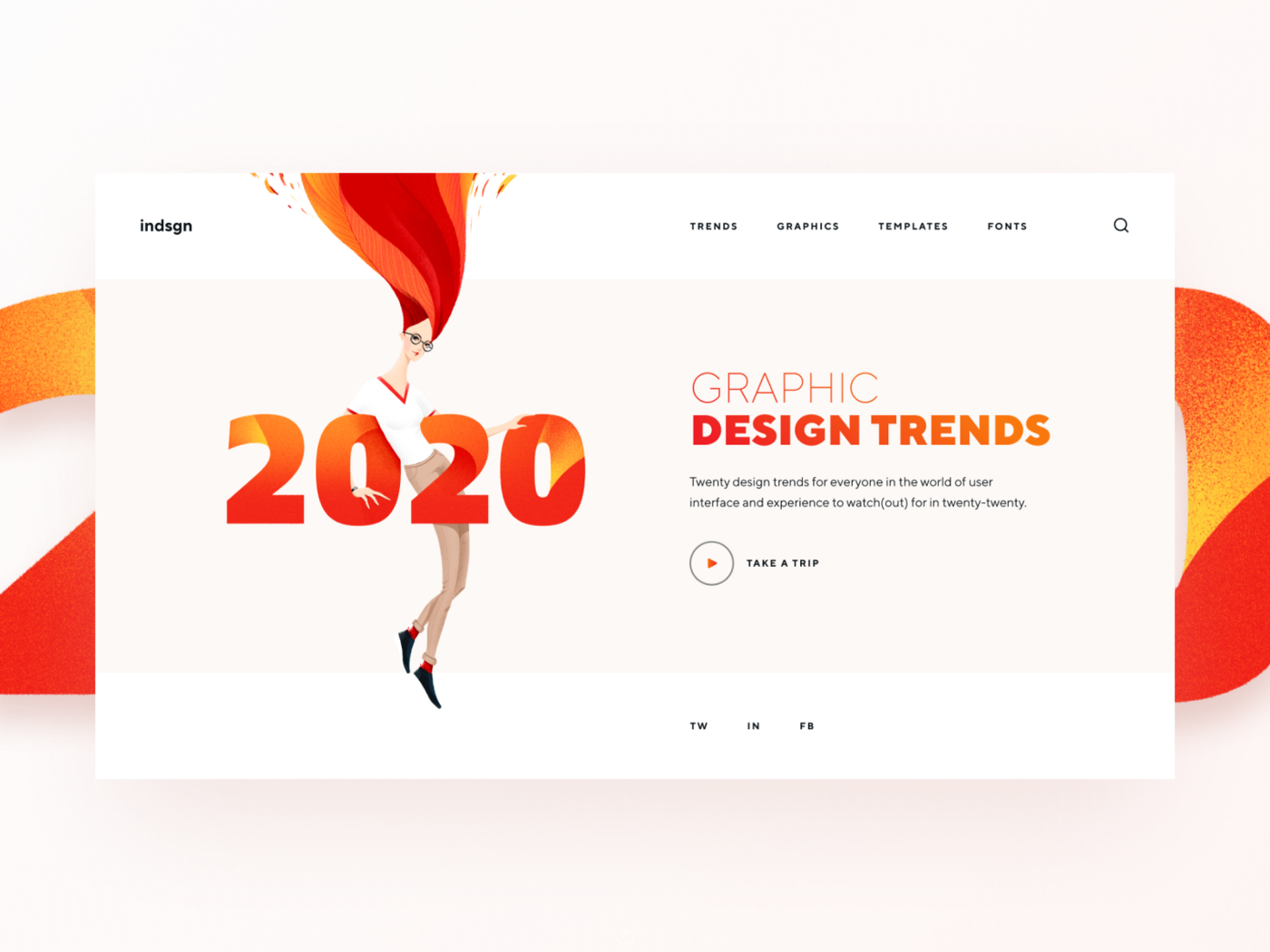
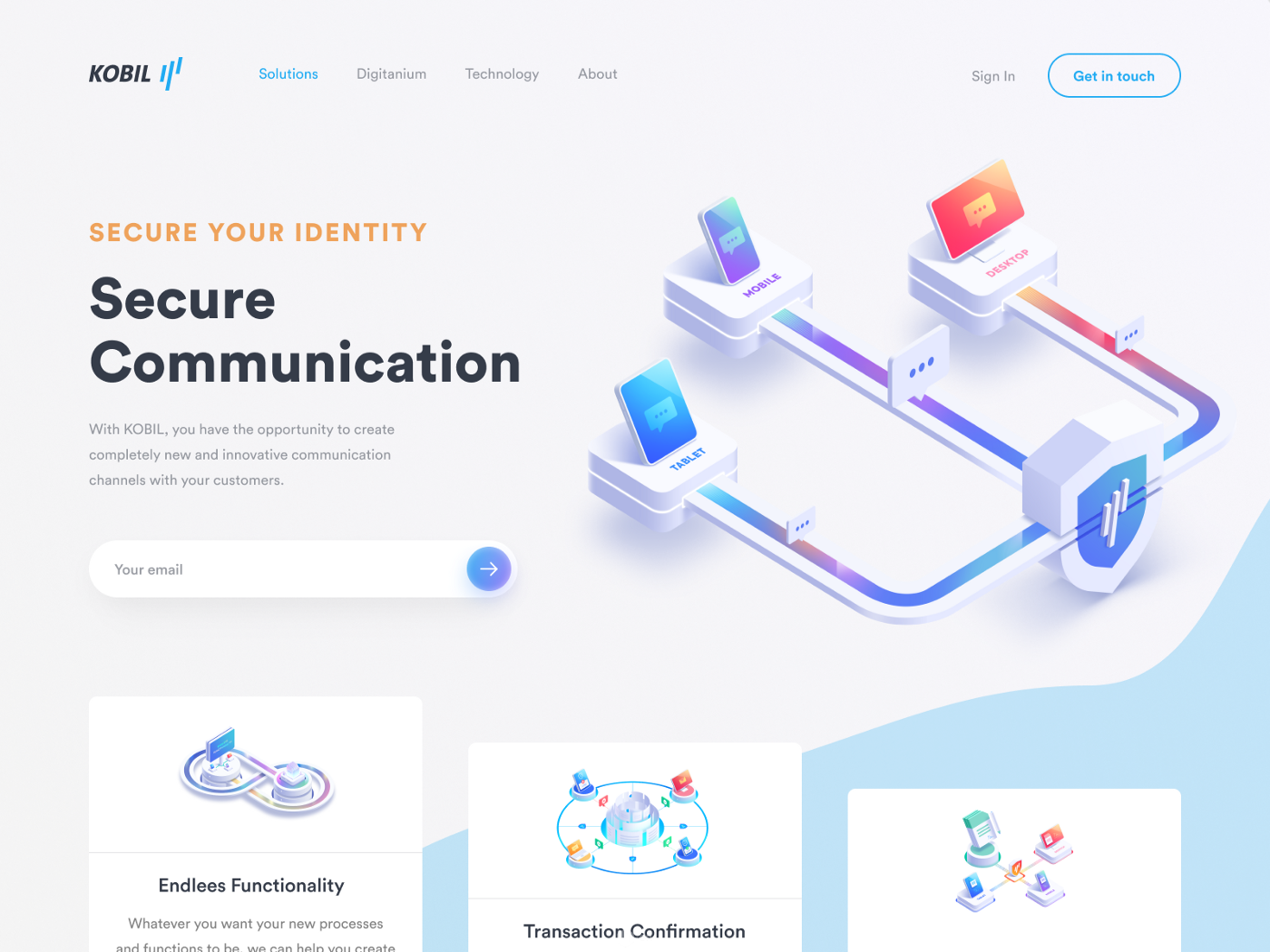
- 插画。网站的首屏图像必须奠定正确的基调,并建立个性化的连接。 当然,如果图像独特且容易识别就更好了。你可以通过利用插画来实现它。

视频或动画
不要把注意力集中在静态图像上。
添加视频是最有效的突出网站首屏的方式之一 。如果可能,请尝试将主题视频材料添加到首屏中。 许多网站使用它来吸引观众,同时以尽可能好的方式展示他们的公司或产品。
另一种让你的设计更有吸引力,更生动,更加印象深刻的方法是添加动画。 它可以帮助你制作很酷的网站首屏。如果你正在寻找一个互动的网页来吸引观众,动画是一个很好的选择。

精心设计的行动按钮
在设计网页首屏时,设计师在那里添加了一些动作元素的调用,如“注册”、“登录”、“联系”等。 为了吸引用户的注意力,使其知道怎么行动,按钮应该包含一个对用户来说可理解的并且在其他内容中也很显眼的描述。
呼吁行动放置在一个具有战略意义的位置是一个完美的机会,能敦促用户采取行动,从而提高您的转化率。

网站首屏的最佳字体
首先,客户必须能明确感知各版块名称及公司提供的信息:联系方式,有吸引力的优惠等… 因此,您需要选择清晰、可读的字体,确保不会造成阅读困难,可以一眼就理解。
对于大型主页首屏,您可以使用一些粗体字体和富有想象力的元素来吸引用户的注意力,否则,最好不要选择那些很难阅读的花哨字体。

简单的首屏设计
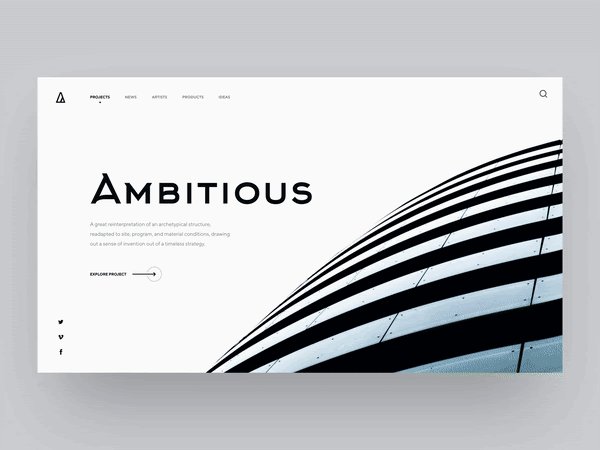
保持一个清晰和整洁的首屏,如果内容过多,访问者会觉得你在用你的内容“绑架”他们。 一个创造性的网站首屏也可以有一个非常简洁的外观。

隐藏导航(汉堡菜单)
这是一种使用得越来越多的网站设计解决方案。汉堡包菜单是三条条纹的小图标,点击时显示完整的菜单。当设计师需要专注于主屏幕时,它们就使用这种方法。
从网站可用性的角度来看,这是一个很好的选择。 这样的菜单来自移动设计,用户已经很熟悉了。汉堡包菜单适用于促销网站,其中主要重点是使用照片或视频高质量地展示产品。 对于在线商店,这个选项可能不太合适,因为对于消费者来说,有一个购物车、选定的产品和快速访问的搜索字段是很重要的。

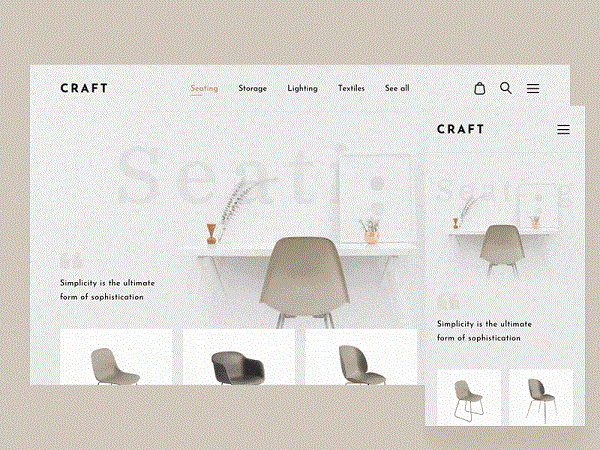
响应式的首屏设计
首屏不仅应正确显示在网站的桌面端,还应正确显示在移动端上。 因此,他必须是可响应式的,并能够很好地适配不同(型号)的移动设备。
移动设备的普及,使得桌面端的网页设计看起来也像是移动端的风格。 例如,桌面端的主图和汉堡包菜单的实现就起源于移动设计。

最后
首屏对于网站来说,就像一张独特的名片。 因此,在设计网站时,要最大限度地重视首屏。
网站首屏设计的最后一个最佳实践:定期修改,以保持的网站和最新的设计潮流接轨。
学习工具,但不受限于某种工具。
译文地址:UI中国
作者:Kate Shokurova
译者:Mockplus
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。

 微信扫一扫
微信扫一扫 